前言
由於我在一開始很傻的自己刻了日曆,想說版面看起來很簡單,但沒有考慮到動態互動選擇日期的功能,自以為這麼簡單,自己刻一刻就好,頭都洗一半了,只好繼續完成,花了一些時間把start date動態互動完成後,由於end date要做的事一模一樣,不可能重新寫一次,這樣太傻了,我想一定可以共用程式碼的吧!於是找啊找,恩...原來這叫封裝,而且就是套件的原理來著,還好自己似乎沒有太笨XD竊喜一下,但...知道要做什麼卻不見得做得出來,東試試西trytry,已經封到不知道哪去了,可能自己會先瘋掉,瞥眼一見,饅頭先生到了,用渴望的眼神向他求救,他竟然用閉包解決了我本來卡在constructor繞不出來的窘境,原來這麼簡單啊!好想跟他的腦交換一下XD
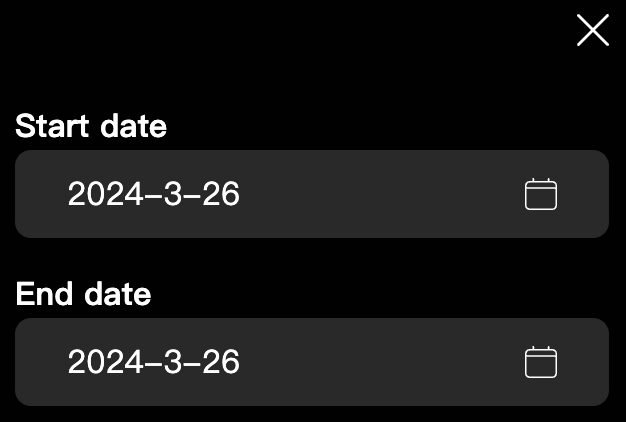
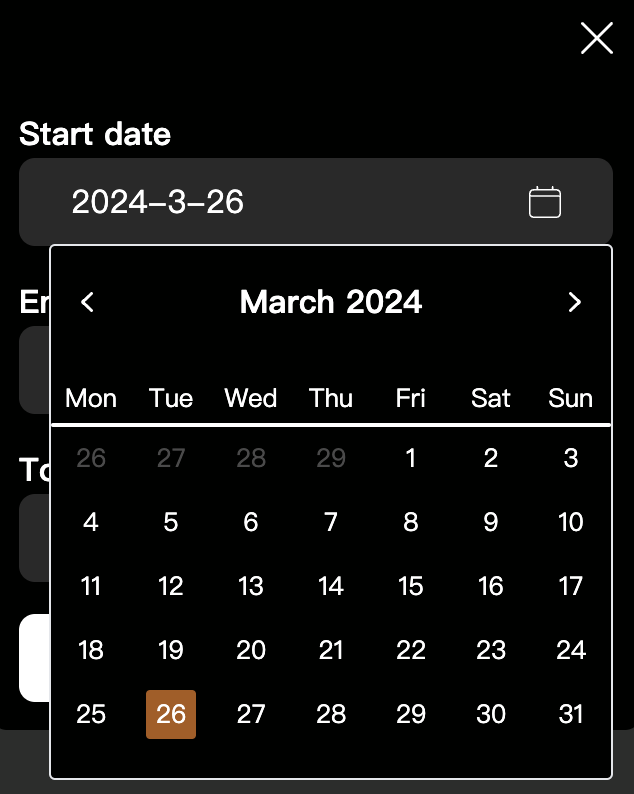
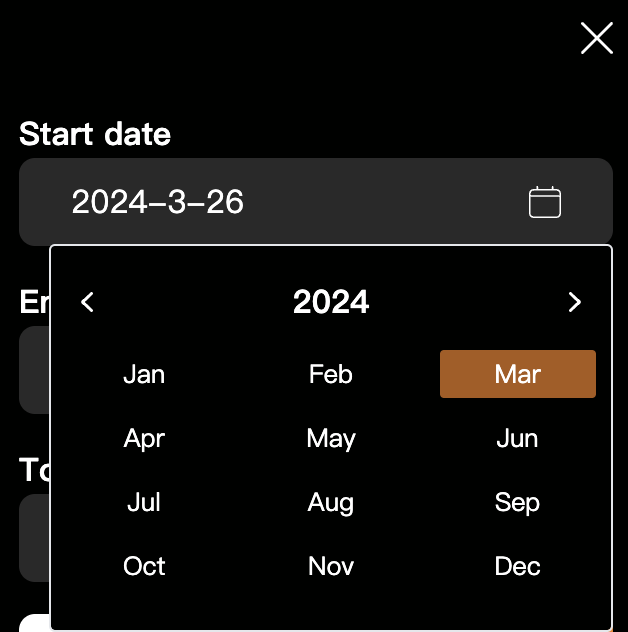
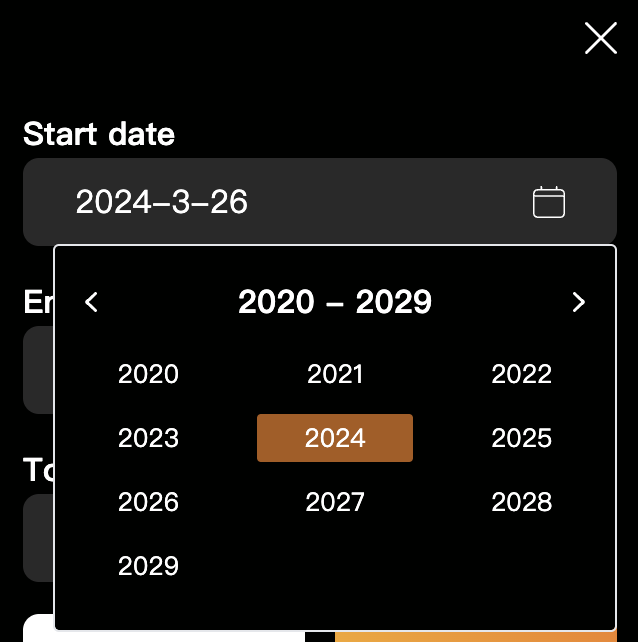
先介紹datePicker功能




實作步驟
let dayElement = document.querySelector(`${targetSelector} #dayElement`);
dayElement.addEventListener("click", function(event) {
if (event.target.className.includes("visible_date")) {
datePicked.setDate(event.target.textContent);
datePicked.setMonth(state.current.getMonth());
datePicked.setYear(state.current.getFullYear());
showDatePicked(datePicked, datePicker);
render();
}
});
let monthElement = document.querySelector(`${targetSelector} #monthElement`);
monthElement.addEventListener("click", function(event) {
if (event.target.className.includes("visible_month")) {
let monthOrder = monthAbbreviation.indexOf(event.target.textContent);
datePicked.setMonth(monthOrder);
datePicked.setYear(state.current.getFullYear());
showDatePicked(datePicked, datePicker);
monthChange(monthOrder);
render();
}
});
let yearElement = document.querySelector(`${targetSelector} #yearElement`);
yearElement.addEventListener("click", function(event) {
if (event.target.className.includes("visible_year")) {
datePicked.setYear(event.target.textContent);
showDatePicked(datePicked, datePicker);
yearChange(event.target.textContent);
render();
}
});
function renderHTML(element){
element.innerHTML = `...剛剛剪下的程式碼`
}
const datePickerWrapper = document.querySelector('#datePickerFrom');
renderHTML(datePickerWrapper);
function componentDatePicker(targetSelector) {
function renderHTML (element) {
element.innerHTML = `......`
}
const datePickerWrapper = document.querySelector(targetSelector);
renderHTML(datePickerWrapper);
}
componentDatePicker("#datePickerFrom");
componentDatePicker("#datePickerTo");
const previousMonth = document.querySelector(`${targetSelector} #previousMonth`)
previousMonth.addEventListener('click', function() {
state.current.setMonth(state.current.getMonth() - 1);
render();
})
大致實作步驟就介紹到這裡,講個概念,也許有需要的人應該能有一點靈感,整包太繁雜就不放了。封裝完成後,成就感滿滿ㄚ!太感動了
參考資料
